|
||||||
|
Employing a very
simple Service Oriented Architecture for | |||||||||||
| The webpage outlines a pattern for employing “Service Oriented Architecture”, to loosely couple the components within a RIA (Rich Internet Application). This coupling allows the ‘loosely coupled’ components to collaborate or communicate with each other. | |||||||||||
| |||||||||||
|
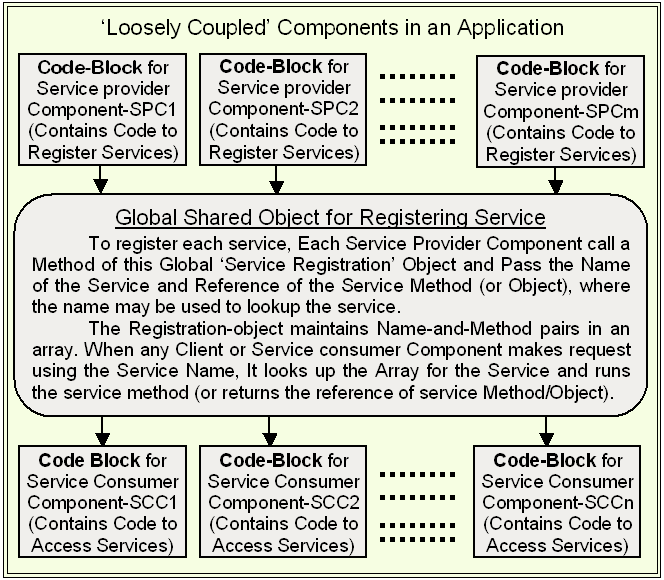
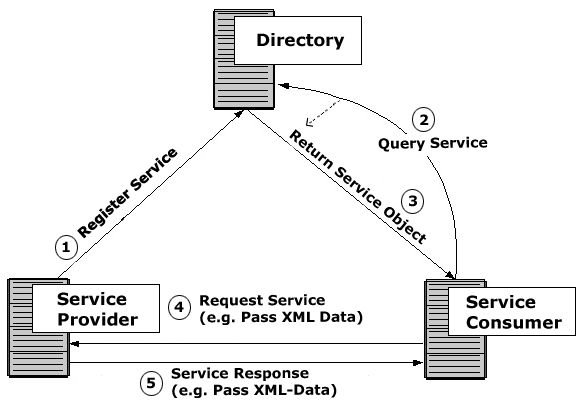
Please assume, an online GUI application (e.g. webpage/RIA) contains many GUI components (or mashups) and they need to communicate or exchange data with each other. To accomplish this: each component (or each mashup) may be designed to register its service with a global “RegistrationObject” by using a predefined service name (Please see Fig#1 and #2). Then any other component in the RIA or webpage, which needs the service could lookup and access the service through the global “RegistrationObject” by using the predefined service name. Complete example below: | |||||||||||
|
In such typical application (Fig#1): (a) each ‘loosely coupled’ component may offer one or more services for other components, and/or (b) each ‘loosely coupled’ component may consume one or more services of other components. Few components may neither provide nor consume services. Such components may be considered ‘loosely coupled’ components, having zero real dependency or coupling with other components. | |||||||||||
| |||||||||||
|
The above FIG-2 shows, how a global registration object (e.g. A Directory) may be used to facilitate communication between any two components (where one is service provider component and the another is service consumer component). | |||||||||||
|
Lets see how this can be implemented in the RIA (e.g. webpage). A sample implementation of class definition for ‘Registration Object’ is given in Listing#1 (Please review complete but simple implementation below - just 15 line of actual code). | |||||||||||
| |||||||||||
|
The RIA (e.g. Ajax/HTML-page, SVG, XAML/SilverLight or Flex/ActionScript) instantiates a global registration-object using the registration class as shown below: RegistrationClass RegistrationObject = new RegistrationClass(); | |||||||||||
|
Here, Chief Designer/Architect can make a variable (e.g. ‘RegistrationObject’) a Reserved Global variable for the application. Then the developer of each
service-provider component implements the code, so that the component register its services with the global registration object (by using a predetermined service name). For example, the
component's code-block may include the following one line to register a service function. RegistrationObject.AddService("Name_Of_Service",ReferenceTo_ServiceMethod); | |||||||||||
|
For Example: RegistrationObject.AddService ("Shopping Cart1", AddItemToInvioce); | |||||||||||
|
If the name of the service is know (i.e. predefined by the application architect at the time of initial design), the developer of any component could design the component to get the reference of the service function (or object) by
including the following call (in the code-block for the component to request the service): Var func_reference=RegistrationObject.FindService("Name_Of_Service"); | |||||||||||
|
For
Example: | |||||||||||
| The above SoA pattern may be used in a RIA to create communication code between any two 'loosely coupled' components, such as Mashups (or between patent pending 'Interchangeable Components', which are presented below & in this website). | |||||||||||
 |
Copy Right © 2013 SPPS Systems Pvt.Ltd. All Rights Reserved. |
|||