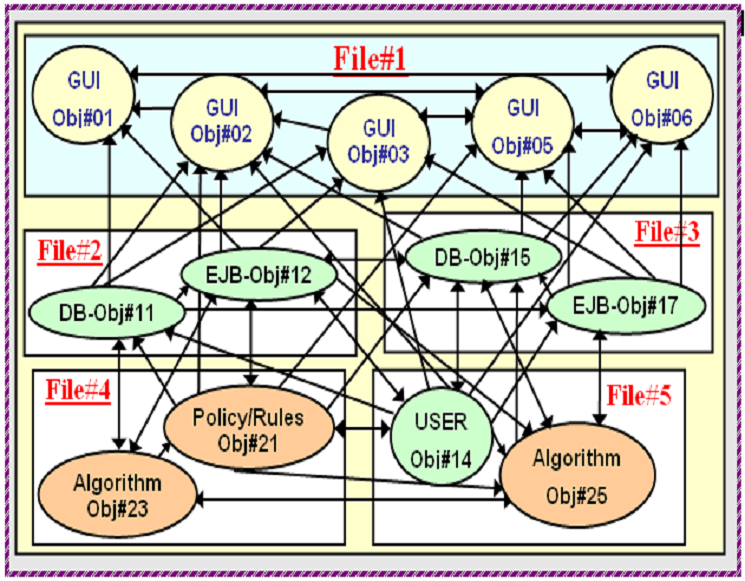
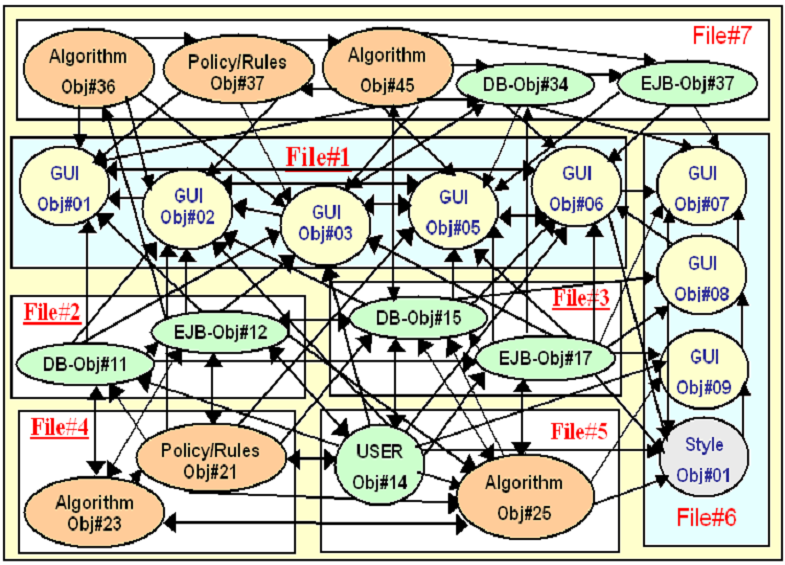
OOP: Dependencies Between Objects Of Two Components

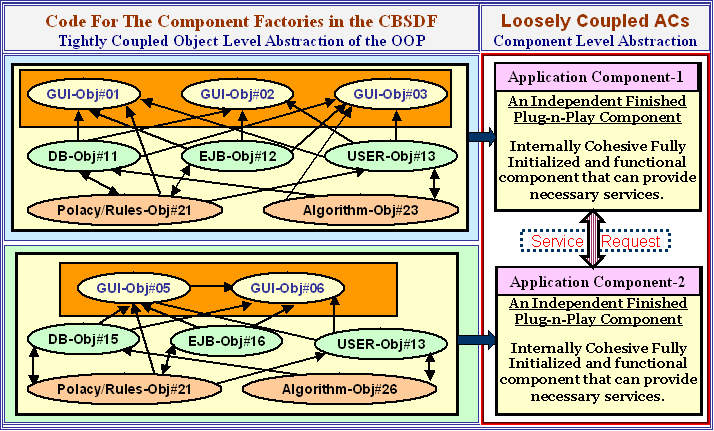
CBSDF:
Dependencies Between
Two Components and
internal dependencies between Objects of each component

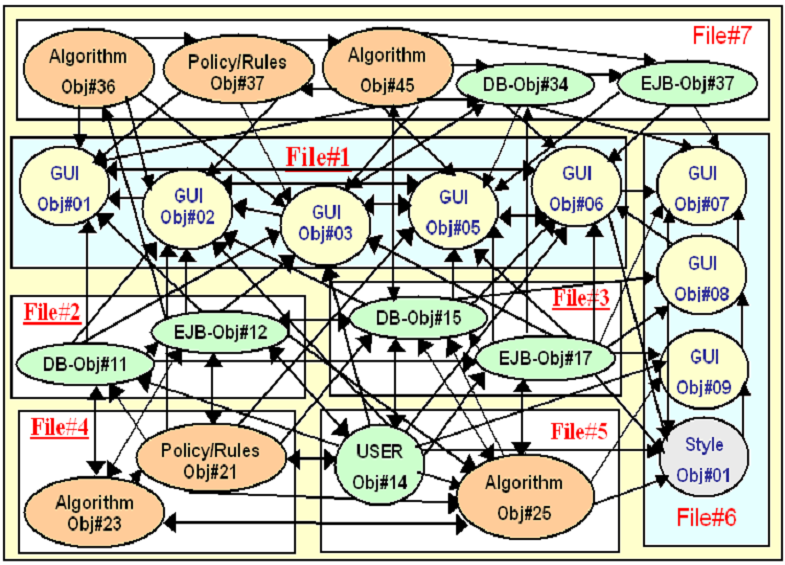
OOP:Dependencies Between Objects Of Three Components



|
Please install Adobe's SVG-Viewer 3.0 (ASV3.0) plug-in from Adobe-site to view SVG Components: http://www.adobe.com/svg/viewer/install/ |
| Fig#1 |
Note: Please use the Check Boxes to control (hide/display) Layers of the Moscow Map. Please scroll to see the check boxes in the middle of the Canvas. |
|
Moscow Map Example |
|
|
|
|
| Fig#2 |
Note: Adobe's 3D Chemical-compound image is places in the Canvas. Please click and drag the Mouse on the 3D-image to rotate the 3D-image.
|
| Fig#3 |
Note: Please click and drag the Mouse on Adobe's 3D Chemical-compound image to rotate the 3D-image. Thanks to Adobe for creating these components!
|
| The
Fig#2 places the 3D-chemical component inside the drawing area. In
this case the relation ship is Container-component and
Subcomponent. For example: <g transform="translate(0, 0)"> // This Group Includes the code to present the Canvas and its Subcomponent. <g transform="translate(100, 50)"> // This Group Includes the code to present the 3D-component. </g> </g> The Fig#3 places the the
3D-chemical-compund component on top of the drawing area. In this
case they are siblings. For example: Note: If two components are siblings and they are overlapping, then one that is included later part of the document would appears on top. As one may expect, the SVG-viewer may start processing the SVG-document from the top and draws first component first. Then the second component on top of the first component and so on. |
|
|
OOP: Dependencies Between Objects Of Two Components |
|
|
CBSDF:
Dependencies Between
Two Components and |
|
|
|
OOP:Dependencies Between Objects Of Three Components |

|
|
|
|
|
|
|