Sample Pseudo Code to use the GUI-Class for Canvas
int width, height; // This gives the area allocated on the screen.
//Note: Scroll bars appear, if Canvas size is bigger than area allocated on the screen.
// The following
statement instantiates the Canvas's GUI-Object.
CanvasTemplate CanvasObj1 = new
CanvasTemplate (x_size,y_size, width, height);
//Now, to
add each component to the Canvas's Object, use its methods. For
example:
CanvasObj1.addComponent ( CCG_Obj, x_loc,
y_loc);
//Where, CCG_Obj is Component's Code Generator Object (e.g.
GUI-Object or CF)
// And the x_loc & y_loc
gives the location of the component ob the Canvas
|
One
may pass many GUI-objects to "CanvasObj1"
so that it can generate the GUI component presented above. Now the "CanvasObj1"
is the handle for the above component,
which may be passed to yet another GUI-Object for its subcomponent. For
example, a GUI-object for a Bar or Pie chart may use "CanvasObj1" to present
its title. |
|
This ability to
have an handle for any GUI-Component is
absolutely essential to build "Loosely
coupled" component based software development paradigm. This handle
gives "service access" to each component in the application. The
component can be replaced by changing few lines of code. For example: |
|
It is hard to have a handle to many of the composite GUI Components in the traditional GUI Platforms. With out a handle, how much work is needed to remove or replace all the tens or even hundreds of tightly coupled Objects and other integration code needed to build a large component? Hence, with out a handle for large components (e.g. above SVG component), it needs lot of work to couple or decuple all the Objects of a large component from rest of the application. If there are no handles for the components, it is impossible to "Loosely couple" components to build the applications. |
|
If any one disagrees, please try to build such hierarchies: All one needs to do is, on any traditional GUI platform - show me a sample class code for a Handle-class to display Drawing-area, which must contain at least one other Drawing-area and each drawing area may contain any basic components such as buttons, check boxes or plain text. Of course, the primary purpose for the handle is - one must be able to input each instance of the Handle-class into any container GUI Object, for example, another Drawing-area or TAB-component to build part of the container component and so on. |
|
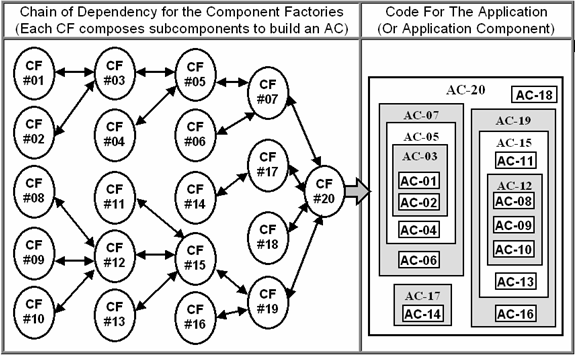
The basic structure of "Loosely Coupled" Application |
|
|
|
|
The CF (Component Factory) is a handle to insert or replace the component |
Contrary to the misconceptions and preconceived notions, we loose neither flexibility nor fine-grained control needed to meet each application's unique needs, if we move to higher-level “loosely coupled” component abstraction. For example:
-
We didn't loose flexibility or fine-grained control, when moved from non-structured (e.g. FORTRAN) to structured (e.g. “C”) programming.
-
Likewise, we didn't loose flexibility or fine-grained control, when moved from structured (e.g. “C”) to object oriented (e.g. “C++”) programming.
We gain a powerful extra capability to package (or encapsulate) related things into an abstraction and have handle (i.e. variable for 'Struct', 'Object' or 'Component') to operate on the abstraction (e.g. to remove, insert or pass by reference).
Components can be easily designed to be highly cohesive. Each encapsulate many objects and needs a fraction of coupling-code compared to most of the Objects iit encapsulates!
Pioneer-soft
invented many new concepts, which are unlike any you may have seen before. It
is hard to explain such new ideas and concepts.
Thank you very
much for bearing with us!
Copy Right © 2006 Pioneer Soft, LLC. All Rights Reserved.